在使用charisma模板时候用到了fullcalendar日历插件,从网上找了几篇php下的使用方法,只做备忘(学习)。
·日历插件fullcalendar+php的使用教程 — 简介
·日历插件fullcalendar+php的使用教程 — 说明文档
·日历插件fullcalendar+php的使用教程 — 读取json数据
·日历插件fullcalendar+php的使用教程 — 新建日程
·日历插件fullcalendar+php的使用教程 — 编辑和删除日程
·日历插件fullcalendar+php的使用教程 — 整合农历和节日
·日历插件fullcalendar+php的使用教程 — 拖动与实时保存
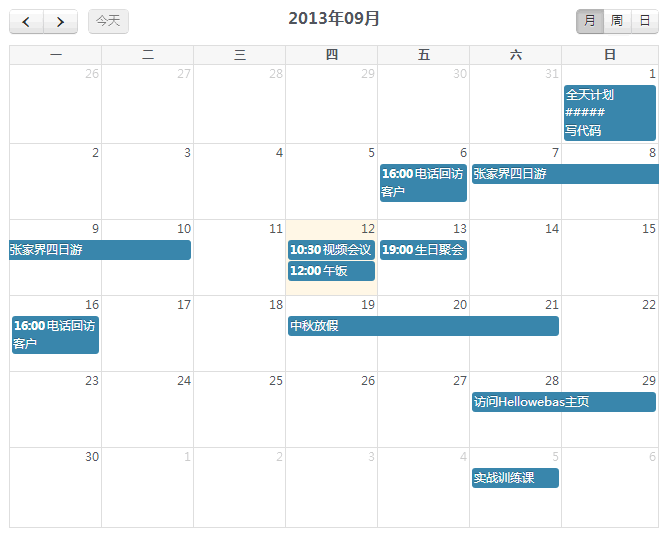
FullCalendar是一款基于jQuery的日历插件,适用于各种日程安排、工作计划等场景,您可以很方便的查看查看待办事项,标记重要事项以及绑定点击和拖动事件,能快速的整合到您的项目中,本文将简单介绍FullCalendar的使用。

HTML
首先第一步就是在需要调用FullCalendar日历的页面中载入必要的javascript和css文件,包括jQuery库文件,FullCalendar插件以及FullCalendar样式表。如果您还想要拖动日历的功能,就还需要加入jQuery ui插件。
<link rel="stylesheet" type="text/css" href="css/fullcalendar.css">
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/jquery-ui-1.10.2.custom.min.js"></script>
<script src="js/fullcalendar.min.js"></script>
然后,在页面的body里加入div#calendar,用来放置日历主体。
<div id='calendar'></div>
jQuery
现在我们需要在页面加载完成后,调用FullCalendar插件初始化日历,使用jQuery代码:
$(document).ready(function() {
//页面加载完初始化日历
$('#calendar').fullCalendar({
//设置选项和回调
})
});
然后保存并浏览页面,你会发现页面中已经显示一个很大的日历表了。当然这还只是一个初步的日历,FullCalendar的强大之处在于它提供了丰富的选项设置、方法及事件,可以很方便的扩展,打造你想要的日历表,先来做一下简单了解。
Options
FullCalendar官方文档中提供了丰富的操作选项设置,比如是否在日历中显示周末等等,使用方法:
$('#calendar').fullCalendar({
weekends: false //不显示周末,将会隐藏周六和周日
});
Callbacks
当点击或者拖动等事件发生时,可以调用相关函数,比如点击某一天时,弹出提示框:
$('#calendar').fullCalendar({
dayClick: function() {
alert('a day has been clicked!');
}
});
Methods
FullCalendar提供了很多方法可以调用,诸如进入下一个月视图等,代码可以这样写:
$('#calendar').fullCalendar('next');
以上代码调用了next方法后,日历视图切换到下一月(周、日)的视图。
本文简单介绍一下FullCalendar的使用,FullCalendar的官方网址是:http://arshaw.com/fullcalendar/ 。
如需转载请注明: 转载自26点的博客
本文链接地址: 日历插件fullcalendar+php的使用教程 — 简介
转载请注明:26点的博客 » 日历插件fullcalendar+php的使用教程 — 简介




[…] ·日历插件fullcalendar+php的使用教程 — 简介 […]
[…] ·日历插件fullcalendar+php的使用教程 — 简介 […]
[…] ·日历插件fullcalendar+php的使用教程 — 简介 […]
[…] ·日历插件fullcalendar+php的使用教程 — 简介 […]
[…] ·日历插件fullcalendar+php的使用教程 — 简介 […]
[…] ·日历插件fullcalendar+php的使用教程 — 简介 […]